ワードプレスでポータルサイトを作りたい!そう思った時に、色々な疑問や問題点が出てきます。
「絞り込み検索機能」「サイトデザイン(テーマ)」「レビュー(口コミ)機能」などなど。
そんなことを数日調べていて色々とわかったことがあります。
まず初めに
この記事は備忘録がてら書いてます。
「どんなポータルサイトを作りたいか」は人それぞれなので、参考にならない人もいるかも。
でも、少なからず参考になる方もいると思うので一通り目を通してみてください。
どちらもポータルサイト(検索サイトを作りたい方向け)として使えるテーマで、特に「ザ・トール」については、これまでのWordPressテンプレートにはなかった機能が取り入れられており、SEOにも強いのでおすすめです。
色々なWordPressテーマを比較した結果、私も即買いしてしまいました。
- THE・THOR「ザ・トール」(検索機能付き/高機能/SEOにも強い)
- GENSEN(検索機能付き/初心者に優しい)
どんなポータルサイトを作るのか
「どんなポータルサイトを作りたいか」によって、デザインや機能面などが変わってくるかと思います。
例えば、以下のようなサイトが考えられます。
- 不動産の物件情報サイト
- 宿やホテルのサイト
- 地域情報サイト
- グルメ情報サイト
- 大規模なアフィリエイトサイト
など。
私の場合は、小規模な地域情報サイトを作りたいと考えていました。
ワードプレスデザイン(テーマ/テンプレート)について
ポータルサイトは、一般的な企業サイトやブログなどと違うデザインが望ましいです。
ワードプレスのテンプレート(テーマ)は、無料・有料と色々なものがありますが、無料なら下記のテーマがしっくりきました。
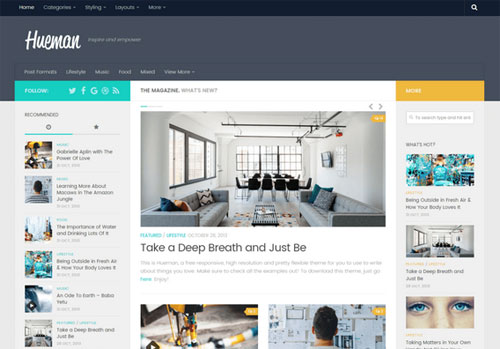
Hueman

「Hueman」は、ワードプレステーマの中でも人気のテーマです。
アップデートも頻繁にされていて、レビューも高い。
どちらかと言えばマガジン系ですが、ポータルサイトとしても使えると思います。
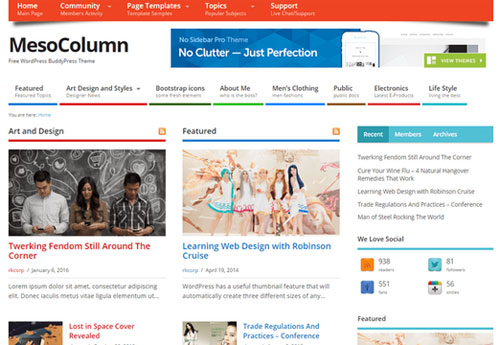
Mesocolumn

「Mesocolumn」は、けっこうポータルサイト向けのテーマだと思います。
デモサイトも見れるので気になった方は上記URLからどうぞ。
ただ、アップデート日が1年以上経過していた(私が確認した時/記事執筆時)ので、その点が少し気になりました。
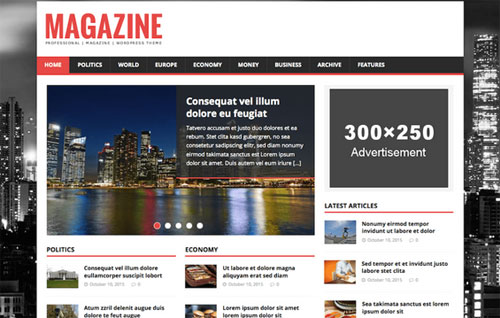
MH Magazine lite

最後に「MH Magazine lite」も、マガジン系ポータル系どちらもいけるテーマです。
無料なのにけっこう機能も良く、トップページではカテゴリ毎や記事毎にエリアを設けることが可能です。
また、アップデートも頻繁に行われているため安心して使うことができます。
上記3つ挙げましたが、すべて公式テーマなのでどれも安心して使うことができます。
私は、アップデートとポータル感を考え、最後にご紹介した「MH Magazine lite」を使用することを検討していました。
欲しい機能
私がポータルサイトを作る上で、懸念していたのが下記です。
- 絞り込み検索機能
- レビュー(口コミ)機能
テーマは決まったとはいえ、上記がクリアできないことには意味がありません。
2つとも取り入れる場合、「自分で作るか」または「プラグインを使うか」が考えられます。
業者にお願いすると、軽く数十万円~くらいはいくでしょう(どの程度の機能かにもよる)から、予算的に難しそう。
また、自分で作るとなるとそれなりの知識と技術が必要になります。
私は、仕事柄ホームページなどの制作していますがPHPなどは苦手ですし、ましてや絞り込み検索機能などは敷居が高い・・
調べてみると、自分で実装できそうな記事などもありましたが、記事内容が古いものだったり。
それにそこまで時間もかけたくない。
そう考えると「プラグイン」で対応するしかないと考えました。
レビュー機能プラグイン(WP Customer Reviews)

口コミ投稿フォーム完成形のイメージ
レビューや口コミの機能を実装したい時は、「WP Customer Reviews」というプラグインを使うと簡単です。
ここでは参考例として使い方をご紹介します。
WP Customer Reviewsプラグインの使い方
まず、「プラグイン」→「新規追加」メニューからWP Customer Reviewsプラグインをインストール、有効化します。
次に、レビュー機能を表示したい投稿ページや固定ページなどの編集画面を開きます。
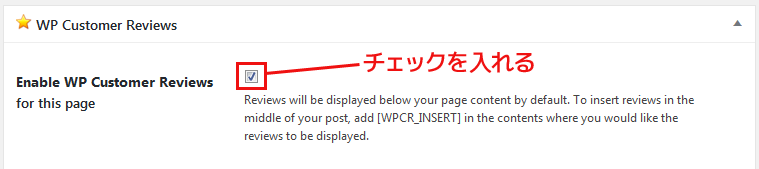
すると、下部あたりにWP Customer Reviewsの設定エリアがあるので、「Enable WP Customer Reviews for this page」にチェックを入れます。

すると、該当のページに「Create your own review」というボタンが表示されていることがわかると思います。

「Create your own review」をクリックして投稿フォームを開く
「Create your own review」というボタンをクリックすると、投稿フォームが開かれます。

本文の下にレビュー投稿フォームが表示される
これでレビュー(口コミ)機能が実装できました。
プラグインを入れて一瞬ですね。
ただ、初期設定のフォームは不要な項目があったり、表記が英語になっていたりするので若干のカスタマイズが必要です。
投稿フォームのカスタマイズ(日本語化)
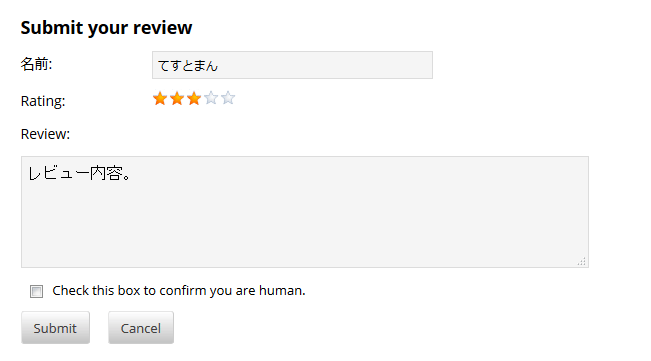
初期設定時のフォームは以下のような形になっています。
口コミを投稿してもらうには敷居が高すぎるので、もっと簡易的なものがベスト。

初期設定時のレビュー投稿フォーム
不必要な項目を非表示にしたり、英語表記を日本語にする場合は、設定メニューの「Review Form Settings」タブから行うことができます。

入力項目の設定画面
私の場合は、名前とレビュー項目くらいしか必要なかったので、設定メニューの「Review Form Settings」から以下のような形にしました。

項目などをカスタマイズ
設定が終わったら、「変更を保存」をクリックしページを確認します。
以下、問題なく表示されていました。

項目などをカスタマイズ後のイメージ
その他の英語表記
項目名などは簡単にカスタマイズできましたが、その他の英語表記が残ったままです。
- Submit your review
- Rating
- Review
など。
これらの表記は、テンプレートファイルを直接変更する必要があります。
このあたりがちょっと面倒ですが、そんなに難しいことではないので大丈夫。
まずは、該当するファイルを見つけるところから。
ファイルは、以下の階層にあります。
- wp-customer-reviews/include/templatesフォルダ
- wp-customer-reviews/jsフォルダ
テンプレートファイル、カスタム参考例
以下のような感じで、英語表記の部分を日本語に変更していきます。
※ファイルを編集する場合は、予めバックアップデータを残しておこう
【例1】「Create your own review」を日本語へ
該当ファイル名:frontend_review_form.html

編集前

編集後
私の場合は、「Create your own review → 口コミ(レビュー)を投稿する」に編集しました。
編集後の日本語表記は任意ですので、どんなものでもOK。
上記のような形で、以下の該当する部分に編集を加えていきます。
- Create your own review → 口コミ(レビュー)を投稿する
- Submit your review → 口コミ(レビュー)投稿フォーム
- Check this box to confirm you are human. → 内容に問題なければチェックしてください
- Submit → 投稿する
- Cancel → キャンセルする
- There are no reviews yet. Be the first to leave yours! → レビューはありません。
- Review → レビュー内容
- Rating → 評価
- Average rating → 平均
- reviews → レビュー
- ‘You did not pass our human detection check. Code ‘+wpcr3.mousemove_total+’,’+wpcr3.keypress_total’ → ‘内容に問題なければチェックしてください’
- Thank you! Your review has been received and will be posted soon. → レビューの投稿ありがとうございました。
投稿フォームカスタマイズ後の表示確認
ファイルの編集が終わったら、一旦「WP Customer Reviewsプラグイン」を停止します。
その後、再度プラグインを有効にしてからページを確認してみましょう。

完成形の投稿フォームイメージ
私の環境下では、上記のイメージのような形で問題なく確認ができました。
投稿された内容は、管理画面の「All Reviews」からステータスを「公開済み」にすることで反映されます。

投稿を公開済みにする

投稿が反映されたイメージ
Blank Business Nameを非表示にする
「Blank Business Name」という表記がちょっと邪魔なので、以下のようにすると非表示にできます。
赤枠で囲んだエリアが必要ないので、

以下のイメージのようにコメントアウト(<!– –>)をします。

これでOK。

Blank Business Nameという文字を非表示したイメージ
「WP Customer Reviews」をカスタマイズする上での注意点
WP Customer Reviewsをカスタマイズ(編集)する上での注意点としては、以下のことが考えられます。
- 編集前のバックアップデータを取っておく
- 編集後のデータのバックアップデータも取っておく
最低限この2つは必要だと思います。
プラグインをアップデートしてしまうと、編集したテンプレートも初期状態に戻ってしまうので、必ず編集後のデータもバックアップしておきましょう。
絞り込み検索機能(サーチ機能)

色々と調べてみると、どうやら以下のプラグインが使えそう。
- Custom Fields Search
- Advanced Search
- Search & Filter
ですが、最終的に「1」「2」は却下。
使うなら「3」かな、と思いました。
理由として、「1」のCustom Fields Searchは、評価が少ないのと軽く実装してみたのですが、私の環境下ではおかしな挙動が若干あったこと。
「2」のAdvanced Searchは、有料のプラグインになるのですが59800円(税込)するので、単純に意外と高いなって思ったこと。
それと比べると、「3」のSearch & Filterは評価もとても良く、デモページなども用意されていてわかりやすい。
高機能バージョンを使う場合は、有料になりますが「無料でも意外と使えそう」というイメージ。
Search & Filterの使い方

参考例2
まず、「プラグイン」→「新規追加」メニューから「Search & Filter」を検索し、プラグインをインストール後に有効化します。
有効にしたら、投稿ページやウィジェット、テンプレートファイルなどに、下記のショートコードもしくはPHPを記述します。
【例1】
ショートコード
PHP
<?php echo do_shortcode( '[searchandfilter taxonomies="category,post_tag"]' ); ?>
試しにショートコードを投稿ページに入れたものが以下のイメージです。

投稿ページにショートコードを入れた例
私は、PHPファイルをいじることは出来るだけ避けたいと思っていたので、ショートコードを採用する予定。
【例2】
ショートコード

参考例2
【例3】
ショートコード

参考例3
ここまで、3つの例を挙げましたが無料で簡単にここまでの検索機能が実装できるのは有り難い。
ただ、すべてを希望通りにするのは中々難しそう、というイメージ。
まず、1点気になったのがセレクトボタンのデフォルト項目名です。

これを解消するには、「カスタムタクソノミー」を使うことで解決できました。
カスタムタクソノミーを追加する
作成したカスタムタクソノミーを追加することもできます。
【例4】
ショートコード

カスタムタクソノミーを追加した例
カスタムタクソノミーを使うことで、上記のような表現も可能です。
無料版では複数の絞り込み検索はできない
ここまで色々といじってみて「おっ、何とか形にできるかも」と思ったのですが、無料版ではやはり限界があります。
それは、複数の条件で検索することができない点です。
これは痛い…。
例えば、以下のようなチェックを複数入れて絞り込みしたい場合は、検索ボタンを押しても正しく表示されません。

複数にチェックを入れて検索するとエラー
ん~…これだと考えていたものと違う。。
これさえクリアできていれば、問題なく採用してしていたと思うのですが、ちょっと使い勝手が悪いかなといったイメージ。
有料版も検討しましたが、やはり英語が苦手な私にとって購入してからの設定やカスタマイズなどが心配。
それに後から気づいたのですが、検索結果画面もカスタマイズが必要だなと…。
簡易的な検索機能を実装するなら、無料版の「Search & Filter」はすごく便利なプラグインだと思います。
やっぱり日本語が落ち着く
「Search & Filter」の代わりになるものがないか、色々と調べてみましたが、この記事を書いている段階では代替できそうなものはありませんでした。
ただ、冒頭で軽くお伝えした通り、有料にはなってしまいますが、以下のWordPressテーマを使うことで、簡単にポータルサイトを作成することができちゃいます。
- THE・THOR「ザ・トール」(検索機能付き/高機能/SEOにも強い)
- GENSEN(検索機能付き/初心者に優しい)
【1】ポータルサイト向けWPテーマ「GENSEN」
簡単に情報を共有させていただくと、 「GENSEN」というワードプレステーマ(テンプレート)がものすごく良く出来ていて、これを購入すればすべてが解決してしまう勢い。詳細ページを見て頂くとわかりますが、
- 複数の絞り込み検索機能あり
- ポータルサイト向けのデザインと機能付き
- 広告スペースとしても活用できるトップヘッダー画像
- あらゆるジャンルのポータルサイトに活用できる
など、ポータルサイトを作る上でのベースがこれひとつで実現できます。
pickupポータルサイト向けテーマ「GENSEN」詳細はこちら
【2】ポータルサイト向けWPテーマ「THE・THOR(ザ・トール)」
そしてもう一つ、ポータルサイト向け人気のWordPressテーマが「ザ・トール」です。個人的にはこっちのほうがおすすめです。
ザ・トールは、これまでのWPテーマになかった以下のような機能、特徴があります。(一部掲載)
- SEOに強く上位表示されやすい
- AMP・PWA、Gzip 圧縮・ブラウザキャッシュなど、高速表示を実現するための技術を装備
- 記事ごとの総合閲覧数、平均閲覧数、被リンク数などを確認できるツールを装備
- カテゴリページのtitleやdescriptionの設定が可能
- 会員限定のコンテンツページ作成が自由自在
など、ポータルサイトを作れるだけでなく、SEO対策をする上でも長けているので、ライバルに勝つためにも優れているWordPressテンプレートだと思います。
人気ポータルサイト向けテーマ「THE・THOR」詳細はこちら
日本語対応のWordPressテーマが安心
結局のところ、ベースがしっかりしていれば細かなカスタマイズは必要ありませんし、記事やコンテンツ作成に集中できるので、早い段階で収益に繋がりやすい。
それと、私が1番良いと思ったのは、やっぱり「日本語対応のテーマが安心」という点です。
いくら素晴らしいテーマでも英語だと何かと不便だし、無料のテーマ(テンプレート)だとサポート面も心配。
またプラグインは便利だけど、サイトが重くなる点といつ不具合が起きるかわからない、というデメリットもあります。
なので、トータル的に考えると有料で良いもの(日本語ワードプレステーマ/希望に近いもの)があれば、それに越したことはないということですね。
それに、今回ご紹介した「GENSEN」「THE・THOR」は、一度テーマを購入すれば個人利用(購入者)なら何度も使用できますから、同じテーマを使っていくつかのポータルサイトをデザインを変えて運営することも可能です。
まとめると、
最後に
今回、ポータルサイトをワードプレスで作りたいと思い色々調べてみました。
最初は良いプラグインに出会い、「お金をかけずにそれなりのサイトが作れるかも」と思いましたが、トータル的に考えて有料のワードプレステーマを購入することにしました。
購入したWordPressテーマとレビュー機能プラグイン「WP Customer Reviews」(検討中)を使ってポータルサイトを構築したいと思います。
でも、最近のワードプレス有料テーマはすごいですね。
私は、これでもホームページ制作の仕事をしているので、それなりにサイトの凄さやクオリティはわかるつもりです。
GENSENや「THE・THOR」のようなサイトを構築しようとしたら、軽く数十万~数百万円はすると思います。
それが数万円で買えるのですから、すごい時代になったものですね。
WEB制作者、泣かせですな…